Dialog是一種彈出視窗
它可以用來顯示訊息或與使用者進行簡單的互動
接下來我會帶幾個我認為較常見的對話框類型
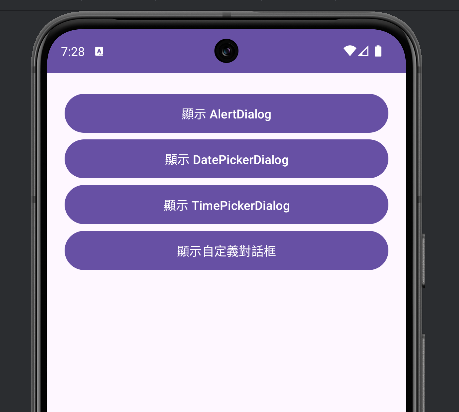
這是一個Dialog的範例
主頁面
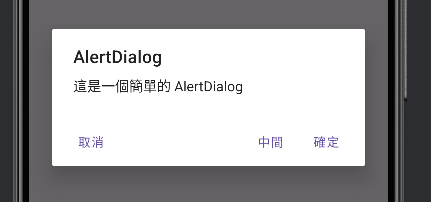
點擊AlertDialog按鈕後
點擊確定、中間或是取消都會有Toast


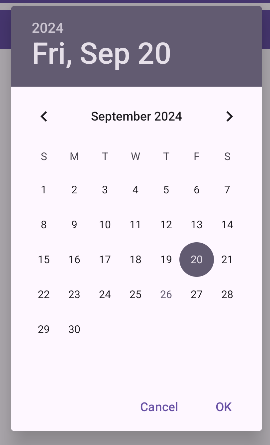
點擊DatePickerDialog後
會跳出這個可以選擇日期
選好日期按下OK後Toast顯示選擇的日期
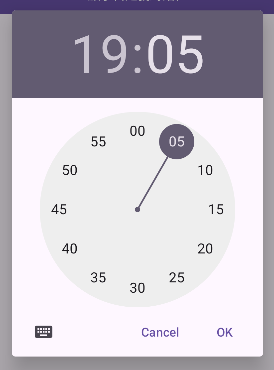
點擊TimePickerDialog按鈕後
跳出這個可以選擇時間
選好按下OK後會跳出Toast顯示選擇的時間
最後點擊自定義對話框
可以看到跟我們的自定義長得一模一樣
點擊取消後會顯示取消
輸入內容後按下確定
會返回輸入的內容
首先是按鈕1,它是AlertDialog
它可以顯示對話框,我們可以設定標題、內文和按鈕
//顯示AlertDialog
alertBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder alertDialog = new AlertDialog.Builder(MainActivity.this);
//設置標題
alertDialog.setTitle("AlertDialog");
//設置內文
alertDialog.setMessage("這是一個簡單的 AlertDialog");
//設置左邊按鈕和點擊事件
alertDialog.setNeutralButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this, "你點擊了取消", Toast.LENGTH_SHORT).show();
}
});
//設置中間按鈕和點擊事件
alertDialog.setNegativeButton("中間", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this, "中間的按鈕", Toast.LENGTH_SHORT).show();
}
});
//設置右邊按鈕和點擊事件
alertDialog.setPositiveButton("確定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this, "你點擊了確定", Toast.LENGTH_SHORT).show();
}
});
//顯示Dialog
alertDialog.show();
}
});
這段程式顯示了一個對話框
左到右分別有取消、中間和確定三個按鈕setNeutralButton是用來設置最左邊的按鈕的(取消)setNegativeButton是用來設置在確認旁邊的按鈕的(中間)setPositiveButton是用來設置右邊的按鈕的(確認)
//顯示DatePickerDialog
dateBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Calendar calendar = Calendar.getInstance();
DatePickerDialog dialog = new DatePickerDialog(MainActivity.this, new DatePickerDialog.OnDateSetListener() {
//當日期選擇完畢並按下"OK"按鈕後觸發處理的事件
@Override
public void onDateSet(DatePicker datePicker, int y, int m, int d) {
Toast.makeText(MainActivity.this, "選擇的日期: " + y + "/" + String.format("%02d", m + 1) + "/" + String.format("%02d", d), Toast.LENGTH_SHORT).show();
}
},calendar.get(Calendar.YEAR), calendar.get(Calendar.MONTH), calendar.get(Calendar.DAY_OF_MONTH));
dialog.show();
}
});
//顯示TimePickerDialog
timeBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Calendar calendar = Calendar.getInstance();
TimePickerDialog dialog = new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener() {
//當時間選擇完畢並按下"OK"按鈕後觸發處理的事件
@Override
public void onTimeSet(TimePicker timePicker, int h, int m) {
Toast.makeText(MainActivity.this, "選擇的時間: " + String.format("%02d", h) + ":" + String.format("%02d",m), Toast.LENGTH_SHORT).show();
}
},calendar.get(Calendar.HOUR_OF_DAY), calendar.get(Calendar.MINUTE), true);
dialog.show();
}
});
activity來呈現自己想要的畫面activity(程式放在下面)//顯示TimePickerDialog
timeBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Calendar calendar = Calendar.getInstance();
//抓取自己所選擇的時間
TimePickerDialog dialog = new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener() {
//當時間選擇完畢並按下"OK"按鈕後觸發處理的事件
@Override
public void onTimeSet(TimePicker timePicker, int h, int m) {
Toast.makeText(MainActivity.this, "選擇的時間: " + String.format("%02d", h) + ":" + String.format("%02d",m), Toast.LENGTH_SHORT).show();
}
},calendar.get(Calendar.HOUR_OF_DAY), calendar.get(Calendar.MINUTE), true);
dialog.show();
}
});
Dialog有很多功能沒辦法全部都介紹到也介紹的不是很詳細,若是有興趣的話也可以點這裡去了解更多關於Dialog的類型
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="250dp"
android:orientation="vertical"
android:padding="20dp">
<Button
android:id="@+id/main_alert_btn"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:text="顯示 AlertDialog" />
<Button
android:id="@+id/main_date_btn"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:text="顯示 DatePickerDialog" />
<Button
android:id="@+id/main_time_btn"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:text="顯示 TimePickerDialog" />
<Button
android:id="@+id/main_custom_btn"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:text="顯示自定義對話框" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="20dp"
android:layout_width="match_parent"
android:background="#7EE2D6"
android:layout_height="150dp">
<TextView
android:id="@+id/custom_title_tv"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.5"
android:gravity="center_vertical"
android:text="自定義對話框" />
<EditText
android:id="@+id/custom_input_et"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:hint="輸入一些文字" />
</LinearLayout>
package com.example.test_2;
import android.app.AlertDialog;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.TimePicker;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
private Button alertBtn, dateBtn, timeBtn, customBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
alertBtn = findViewById(R.id.main_alert_btn);
dateBtn = findViewById(R.id.main_date_btn);
timeBtn = findViewById(R.id.main_time_btn);
customBtn = findViewById(R.id.main_custom_btn);
//顯示AlertDialog
alertBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder alertDialog = new AlertDialog.Builder(MainActivity.this);
//設置標題
alertDialog.setTitle("AlertDialog");
//設置內文
alertDialog.setMessage("這是一個簡單的 AlertDialog");
//設置左邊按鈕和點擊事件
alertDialog.setNeutralButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this, "你點擊了取消", Toast.LENGTH_SHORT).show();
}
});
//設置中間按鈕和點擊事件
alertDialog.setNegativeButton("中間", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this, "中間的按鈕", Toast.LENGTH_SHORT).show();
}
});
//設置右邊按鈕和點擊事件
alertDialog.setPositiveButton("確定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this, "你點擊了確定", Toast.LENGTH_SHORT).show();
}
});
//顯示Dialog
alertDialog.show();
}
});
//顯示DatePickerDialog
dateBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Calendar calendar = Calendar.getInstance();
DatePickerDialog dialog = new DatePickerDialog(MainActivity.this, new DatePickerDialog.OnDateSetListener() {
//當日期選擇完畢並按下"OK"按鈕後觸發處理的事件
@Override
public void onDateSet(DatePicker datePicker, int y, int m, int d) {
Toast.makeText(MainActivity.this, "選擇的日期: " + y + "/" + String.format("%02d", m + 1) + "/" + String.format("%02d", d), Toast.LENGTH_SHORT).show();
}
},calendar.get(Calendar.YEAR), calendar.get(Calendar.MONTH), calendar.get(Calendar.DAY_OF_MONTH));
dialog.show();
}
});
//顯示TimePickerDialog
timeBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Calendar calendar = Calendar.getInstance();
TimePickerDialog dialog = new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener() {
//當時間選擇完畢並按下"OK"按鈕後觸發處理的事件
@Override
public void onTimeSet(TimePicker timePicker, int h, int m) {
Toast.makeText(MainActivity.this, "選擇的時間: " + String.format("%02d", h) + ":" + String.format("%02d",m), Toast.LENGTH_SHORT).show();
}
},calendar.get(Calendar.HOUR_OF_DAY), calendar.get(Calendar.MINUTE), true);
dialog.show();
}
});
//顯示自定義對話框
customBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder Dialog = new AlertDialog.Builder(MainActivity.this);
LayoutInflater inflater = getLayoutInflater();
//套入自定義的layout
View dialogView = inflater.inflate(R.layout.dialog_custom, null);
Dialog.setView(dialogView);
EditText customInput = dialogView.findViewById(R.id.custom_input_et);
//設置取消按鈕和點擊事件
Dialog.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this, "你點擊了取消", Toast.LENGTH_SHORT).show();
}
});
//設置確定按鈕和點擊事件
Dialog.setPositiveButton("確定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
String input = customInput.getText().toString();
Toast.makeText(MainActivity.this, "輸入的內容: " + input, Toast.LENGTH_SHORT).show();
}
});
Dialog.show();
}
});
}
}
Dialog就介紹到這裡
下篇會介紹RecyclerView
